No último artigo, comentei sobre algumas vantagens do Playwright – ferramenta/framework de testes automatizados criada pela Microsoft.
E neste artigo, demonstro na prática o tempo de execução dos testes comparado ao Cypress.
O principal motivo da escolha dessas ferramentas é que elas oferecem o que há de mais moderno em relação a automação de testes para a execução confiável, rápida e contínua das suítes de teste:
- Suporte a TypeScript
- Variedade de uso de Locators para identificar elementos na tela (inclusive usam as mesmas recomendações da W3C quanto a acessibilidade)
- Paralelismo de testes
- Suporte a APIs (com acesso a endpoints e opções de verificar as respostas retornadas)
- Suporte a múltiplos browsers, incluindo integração com ferramentas como BrowserStack e SauceLabs
- Arquitetura flexível
IMPORTANTE: Neste artigo não serão priorizadas as boas práticas de automação de testes já que o objetivo é demonstrar as vantagens do Playwright em situações isoladas.
Primeiros Passos
Para a instalação, segui o passo a passo descrito no site de cada uma das ferramentas e disponibilizo os repositórios de exemplo caso deseje executar na sua própria máquina.
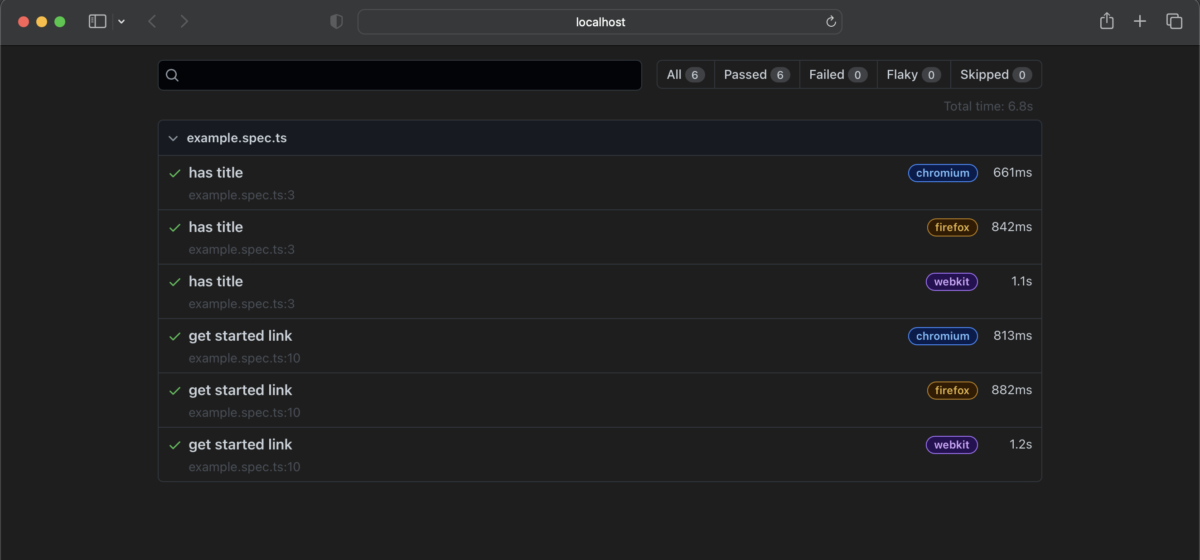
Vale comentar que logo que a instalação é concluída, o Playwright já te informa os próximos passos, sem a necessidade de voltar ao site e procurar o que fazer. Neste momento, ele já criou o arquivo de configuração para rodar em todos os browsers e disponibiliza um arquivo de teste exemplo. Ou seja, se você quiser apenas alterar o teste, em minutos você já tem tudo pronto e é só executar npx playwright test. Rodei esse comando sem alterar nada, e ele rodou 2 testes em 3 browsers (total de 6 testes) em 6.8 segundos em modo headless (sem abrir o browser). Ao final, ele também já disponibilizou o relatório de testes completo – acessível pelo comando npx playwright test que ele mesmo te informa. É tudo muito simples e prático assim como eu escrevi. Eu poderia encerrar esse artigo aqui; em cerca de 3 minutos foi possível instalar, rodar os testes e ter acesso aos relatórios. Mas vamos ver em detalhes como esse processo se compara com o Cypress. :]
Abaixo, a imagem com orientações após a instalação do Playwright:

Abaixo, a imagem com a execução do teste exemplo com Playwright:

Abaixo, a imagem com o relatório de execução de teste do Playwright

Tempo de execução dos testes
Execução
Assim que instalado, o Playwright já cria uma pasta `tests-examples` e um arquivo `demo-todo-app.specs.ts` com 24 testes implementados. Iremos utilizar esse arquivo como exemplo.
- No arquivo playwright.config.ts alterei a linha 13:
- de:
testDir: './tests', - para
testDir: './tests-examples',
- de:
- No terminal, executei:
npx playwright test
Resultado
72 testes (24 testes em 3 browsers) executados em 10.7 segundos utilizando 5 workers.
Abaixo, a execução de testes com Playwright:

Rodando os mesmos testes no Cypress, apenas no Chrome, foram gastos 28 segundos. Além de tempo para:
- Identificar no site como abrir e rodar testes: cerca de 5 minutos
- Migrar todos os testes de Playwright para Cypress usando ChatGPT: cerca de 2 horas (eu tive que quebrar o arquivo e fazer alguns ajustes manualmente no código gerado)
- Identificar como rodar os testes via linha de comando
npx cypress run --browser chrome: cerca de 2 minutos - Identificar como rodar os testes em paralelo: cerca de 2 minutos (De acordo com a documentação o Cypress não roda testes em um único arquivo em paralelo, oferece apenas paralelização entre arquivos. Para rodar testes em paralelo, seria necessário separar o arquivo em múltiplos arquivos)
- Identificar como adicionar um relatório de testes: cerca de 10 minutos (Não achei na documentação do Cypress e achei esse site que explicou direitinho)
- Identificar como rodar os testes em mais de um browser ao mesmo tempo: cerca de 10 minutos (De acordo com a documentação, o Cypress não roda testes em mais de um browser ao mesmo tempo. Foi necessário criar um script no package.json agrupando 2 comandos, um para cada browser, e ele rodou os testes em sequência, gastando o dobro do tempo. Para rodar testes em múltiplos browsers em paralelo, aparentemente seria necessário utilizar ferramentas como BrowserStack, SauceLabs, etc)
Explicação
O Playwright roda os testes em paralelo por padrão (Parallelism and sharding). Ele utiliza um conceito chamado “workers“. Quando rodamos os testes, ele cria vários workers (de acordo com a necessidade e o processador da máquina) e roda os testes distribuídos em diferentes workers.
No arquivo de configuração `playwright.config.ts` você verá fullyParallel: true que significa que irá utilizar paralelismo completo, ou seja, irá paralelizar os testes dentro de um mesmo arquivo. É possível também mudar a configuração para um arquivo único, se necessário, colocando test.describe.configure({ mode: 'serial' }); em seu arquivo de teste. Desta forma, ele rodará este arquivo isoladamente quando os demais testes não estiverem executando.
Além disso, você verá neste mesmo arquivo workers: process.env.CI ? 1 : undefined. Esse é um ternário usado para determinar o número de workers. Nesta configuração, ele utilizará 1 worker se a variável process.env = CI e undefined quando a variável for diferente de CI, ou seja, para todos os outros ambientes, incluindo o local (a não ser que você sete a sua variável local para CI). Quando o valor de workers é undefined o test runner do Playwright cuida disso. É possível passar a quantidade fixa de workers desejado (alterando “undefined” para um número) ou passando via linha de comando na execução do teste npx playwright test --workers 10.
Executei os mesmos testes passando 10 workers e os testes executaram em 11 segundos. E com 100 workers (ele limitou para 72 já que esse é o número total de testes) ele gastou 19 segundos. Concluímos que não há vantagem significante em aumentar manualmente o número de workers. O próprio Playwright já consegue otimizar em sua configuração padrão.
A parte de sharding que é a execução de testes em máquinas separadas (como por exemplo docker) e é interessante para pipelines. Você pode adicionar máquinas no seu arquivo de configuração da pipeline (github, gitlab, etc), por exemplo através do parâmetro --shard=$CI_NODE_INDEX/$CI_NODE_TOTAL (falarei mais em um artigo futuro), e os testes serão distribuídos entre essas máquinas. Neste caso, é importante fazer alguns experimentos para identificar o número ideal de máquinas (o Playwright não controla isso). Já que existe um tempo inicial de setup do ambiente para rodar os testes, nem sempre mais máquinas farão com que os testes rode mais rápido.
Conclusão
Como comentei no artigo anterior e pudemos observar nesse artigo, o Playwright já te oferece o que é necessário, simplificando o trabalho e economizando tempo.
Em cerca de 5 minutos foi possível, instalar, rodar alguns testes, revisar o relatório, fazer uma alteração no arquivo de configuração para rodar testes de outra pasta, rodar estes outros testes em 3 browsers diferentes e revisar o relatório. Enquanto que no Cypress, foram gastos cerca de 20 minutos. Sem contar com o tempo de execução dos testes em si que foram 10.7 segundos com Playwright vs 84 segundos com Cypress (considerando que tive que rodar os mesmos testes 3x já que ele não paraleliza os testes por browser).
Esse tempo é muito importante quando se trata de Continuous Delivery (Entrega Contínua). Se você almeja rodar uma suíte completa com milhares de testes antes de uma release em produção, é inaceitável que essa suíte demore mais de 5 minutos na maioria dos cenários. Desenvolvedores e Gerentes não esperarão este tempo quando precisar de uma release emergencial, impactando na confiabilidade do seu software.
Como hoje o Playwright já nos oferece essa rapidez de forma nativa, é uma grande vantagem em comparação a outras ferramentas. No entanto, é importante observar outros aspectos a decidir adotar uma ferramenta para o seu projeto.
Me conta nos comentários: quais são suas maiores dificuldades com o framework que você utiliza?
Em um próximos artigo, falarei também sobre o Session Storage e sobre os Reporters. Fique ligado!
Estudos complementares
- Palestra sobre Playwright do Stefan Teixeira no Minas Testing Conference 2022
- Cursos de Cypress do Walmyr Filho
- Cursos de Playwright da Renata Andrade

$ 1 Comment